Adobe Xd アニメーション スクロール

超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル

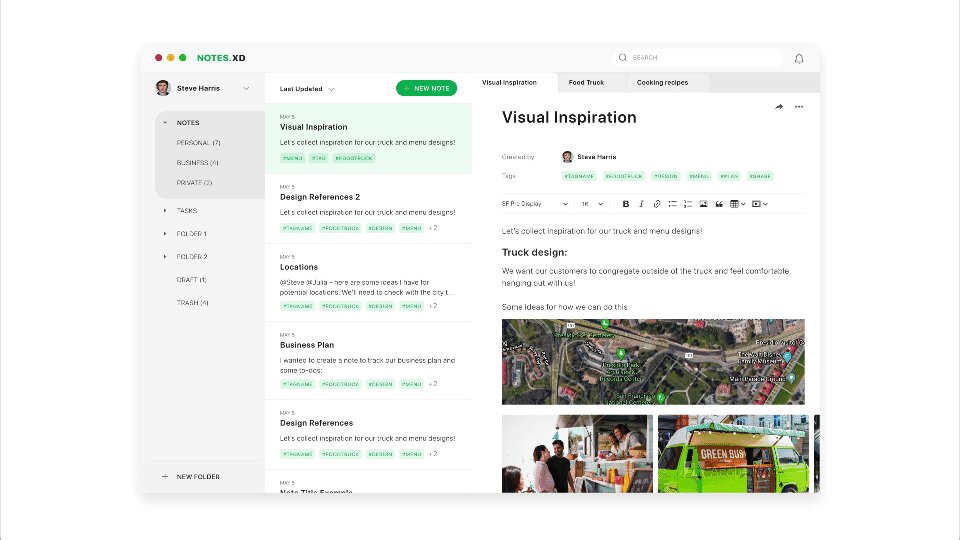
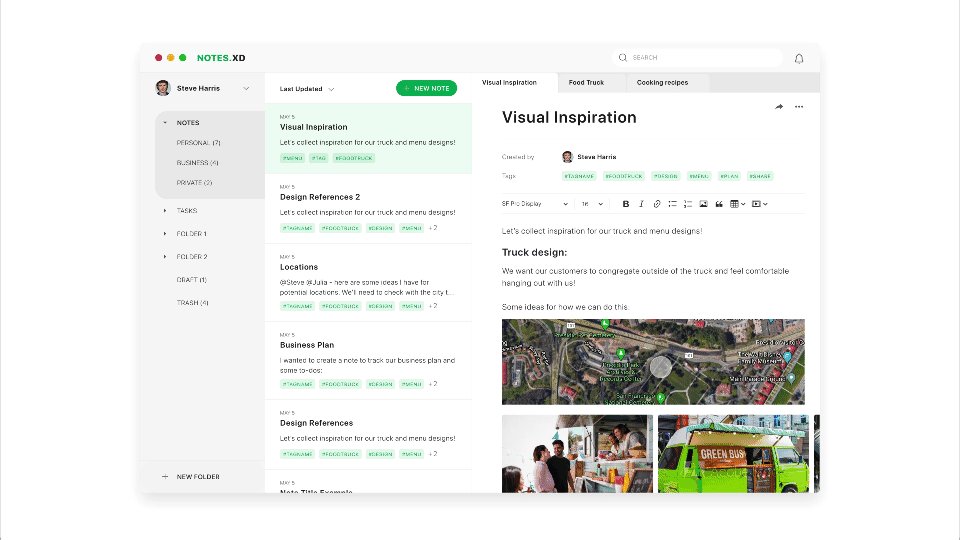
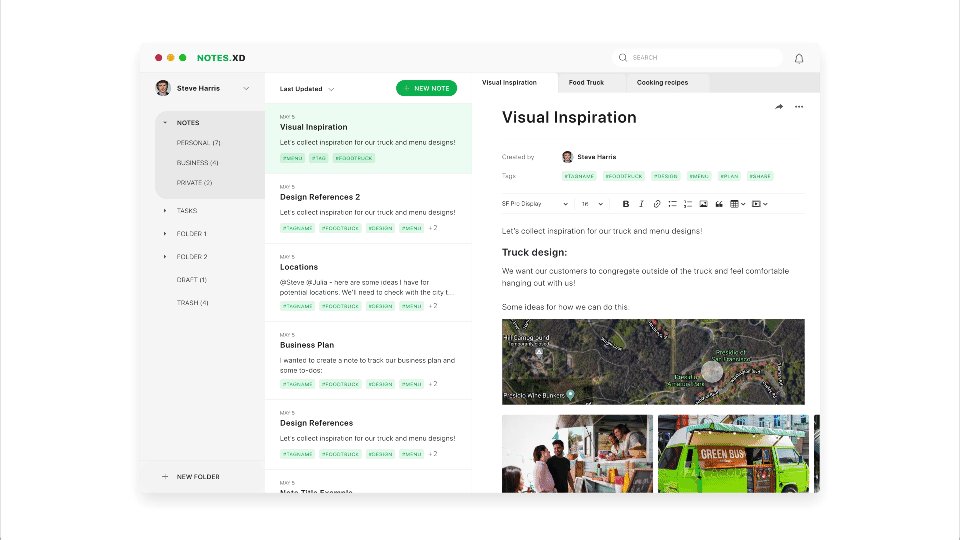
Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

Q Tbn 3aand9gcrnidivzfrwgfxrxjgiqo1su464nhtrucxvva Usqp Cau

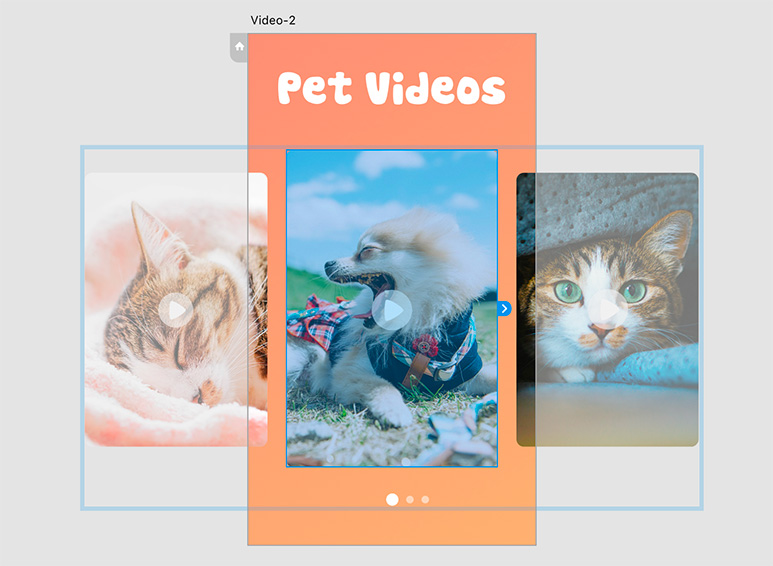
動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい

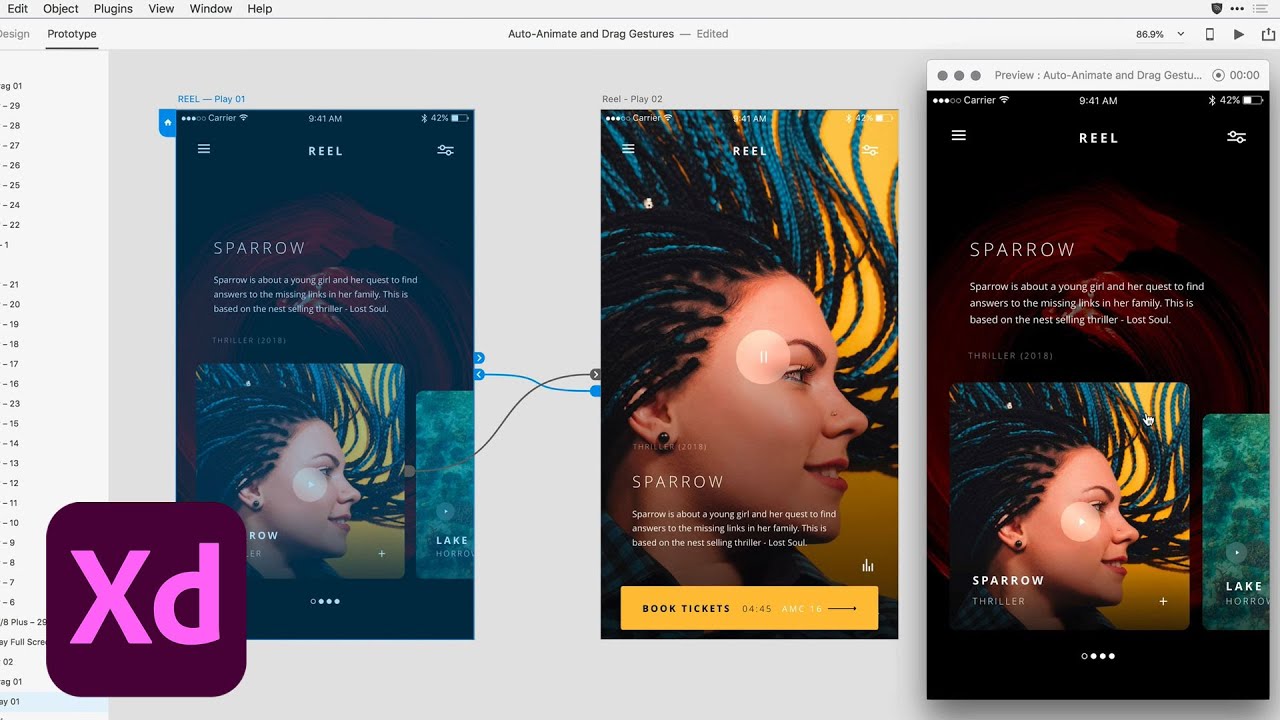
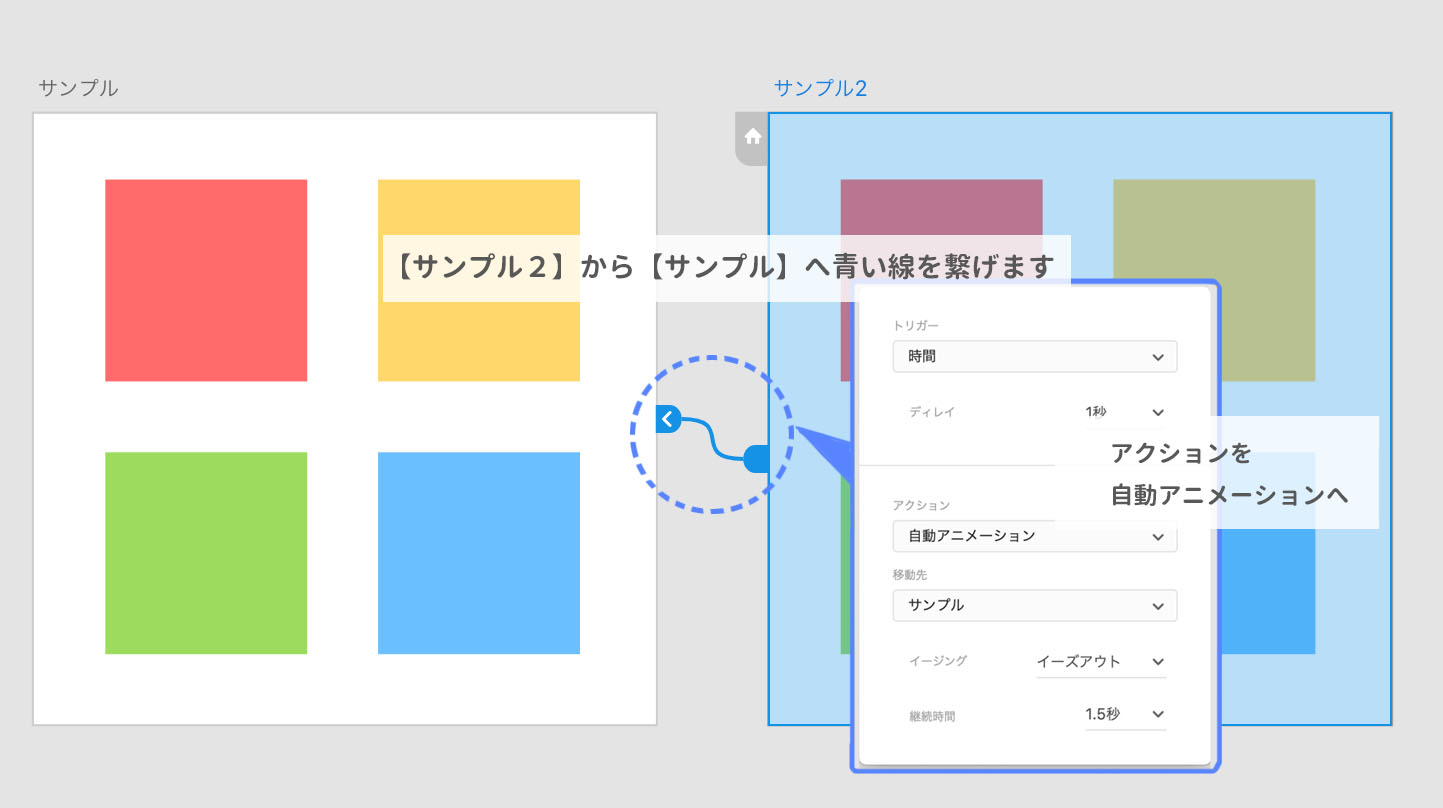
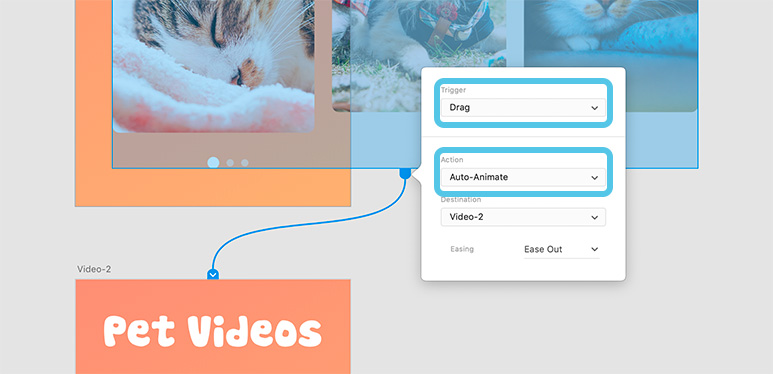
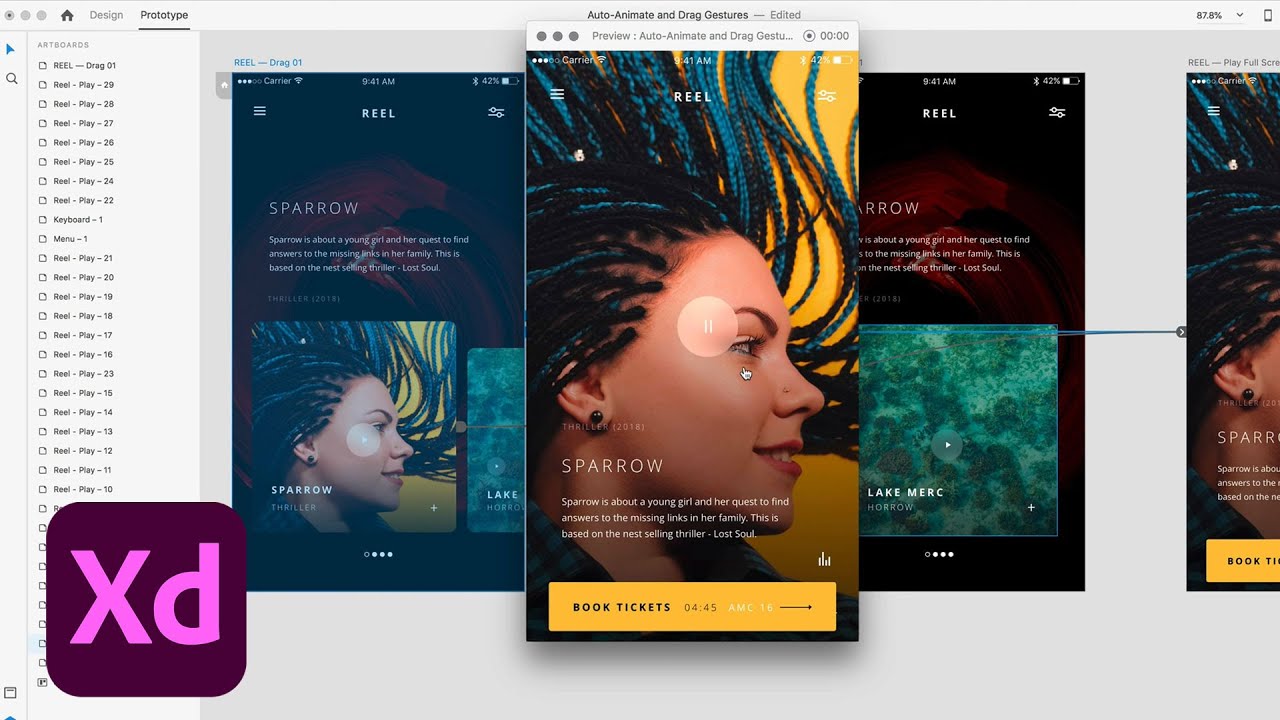
Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Adobe Xdの便利なプロトタイピング機能 スクロールグループ で表現力をアップ Adobe Blog


Adobe Xd スクロールさせる方法 Be Creativ

Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス
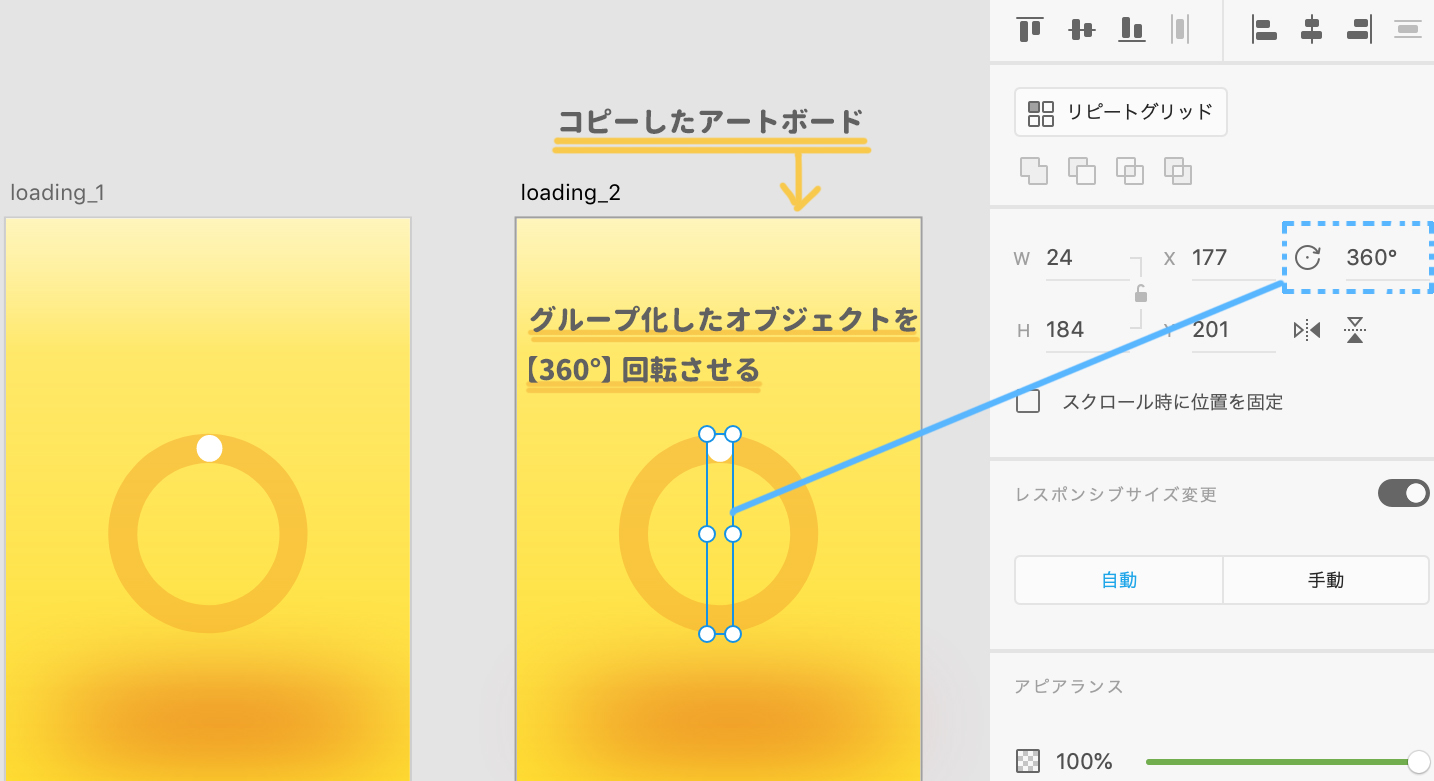
Adobe Xdアニメーションレシピ B5サイズ R360study

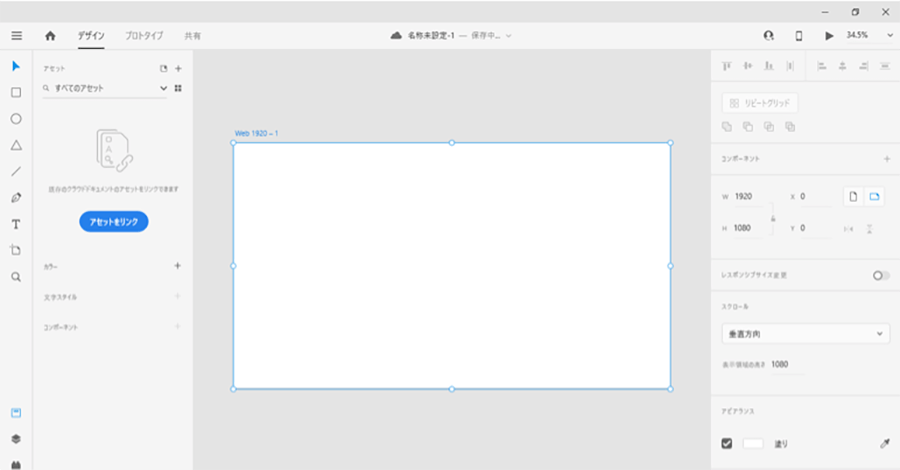
Xd でスクロール可能なアートボードの作成

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Q Tbn 3aand9gcsvrc76fe5hn1 8p 0kk2e1qxnbznz0anq Usqp Cau

Q Tbn 3aand9gcse9jwzqeqm0j5ea Vok Elcgpwq0r3jthujg Usqp Cau

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

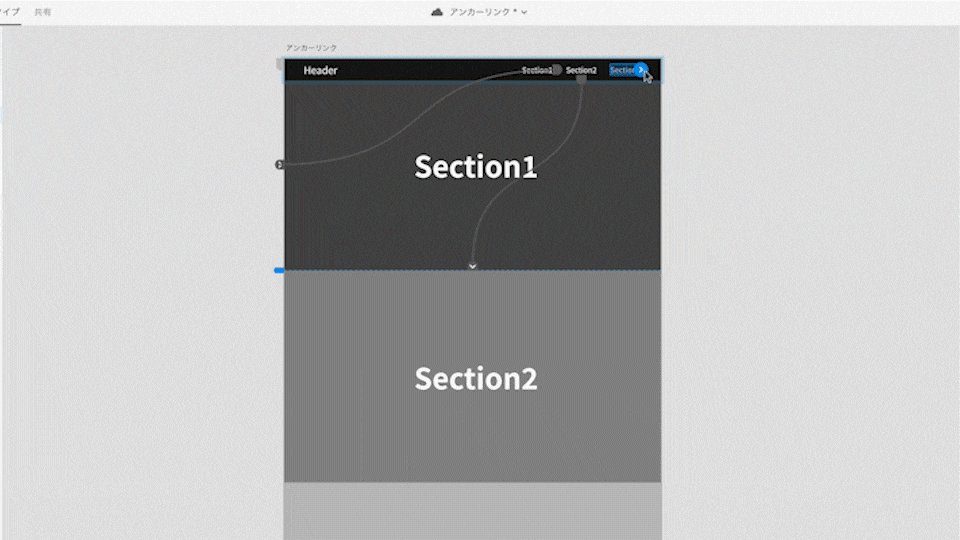
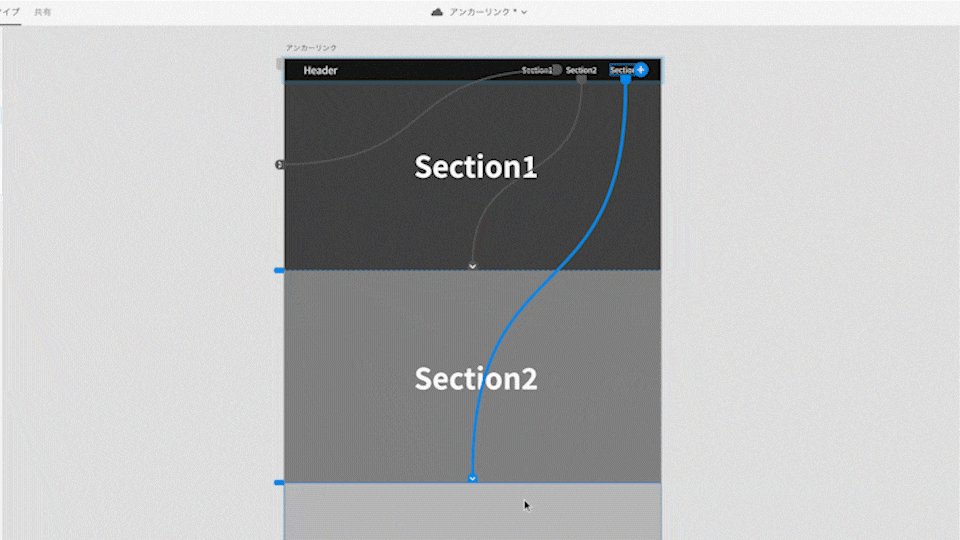
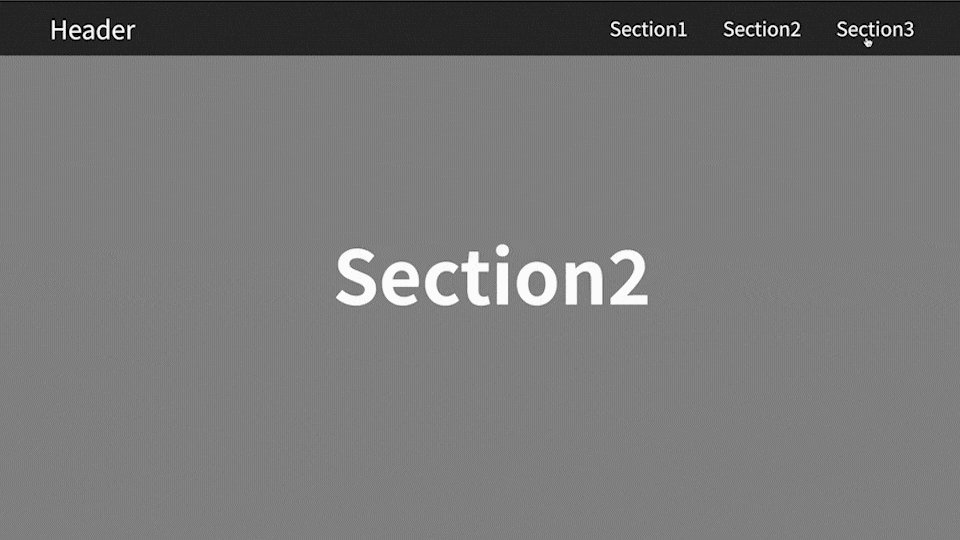
待望のアンカーリンクとオーディオ機能が登場 Adobe Xdでプロトタイプに役立つ新機能まとめ Ics Media

Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei

Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス

Q Tbn 3aand9gcsdi8ou Totnaqgqcw6apoqj0dtmev0keon0g Usqp Cau

Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア

スクロールと連動したアニメーションが簡単に実装できる Wow Js

Adobe Xdの便利なプロトタイピング機能 スクロールグループ で表現力をアップ Adobe Blog

Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア

Adobe Xd 自動アニメーションでサイドメニューを作ろう Be Creativ

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Q Tbn 3aand9gcsbizp Fl Azz4cbnkeaib2zr15y0 Bhzeshg Usqp Cau

Adobe Xd でスクロールグループを作成する

Q Tbn 3aand9gcssewlgjorifdeaytnujwibungvo49b47efqg Usqp Cau
Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア

Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス

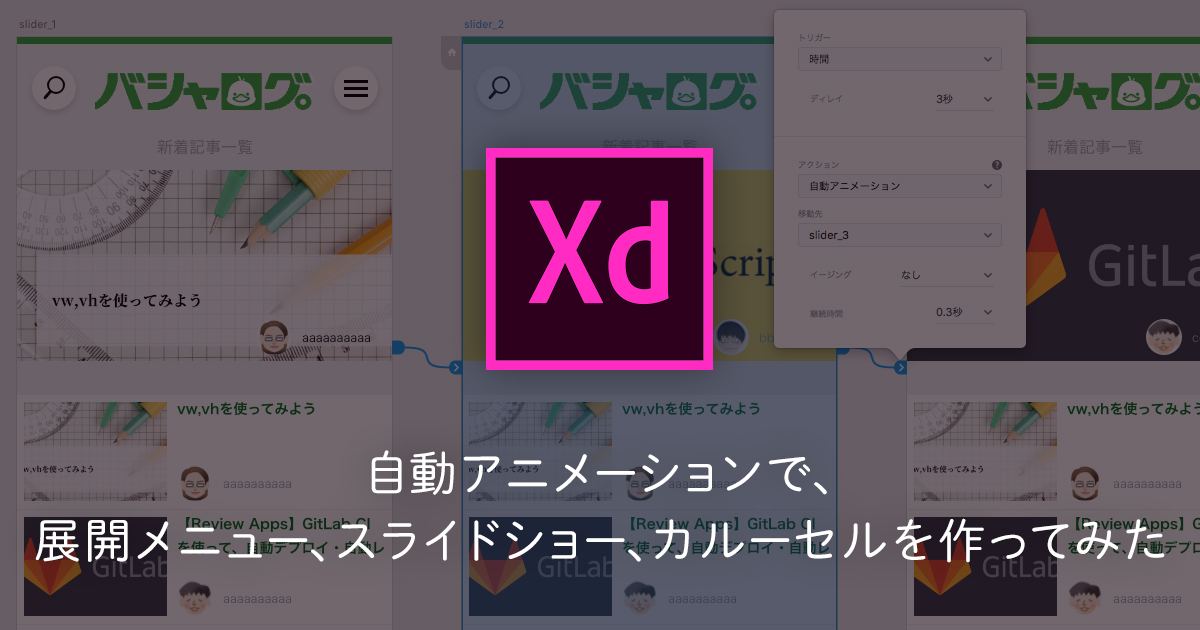
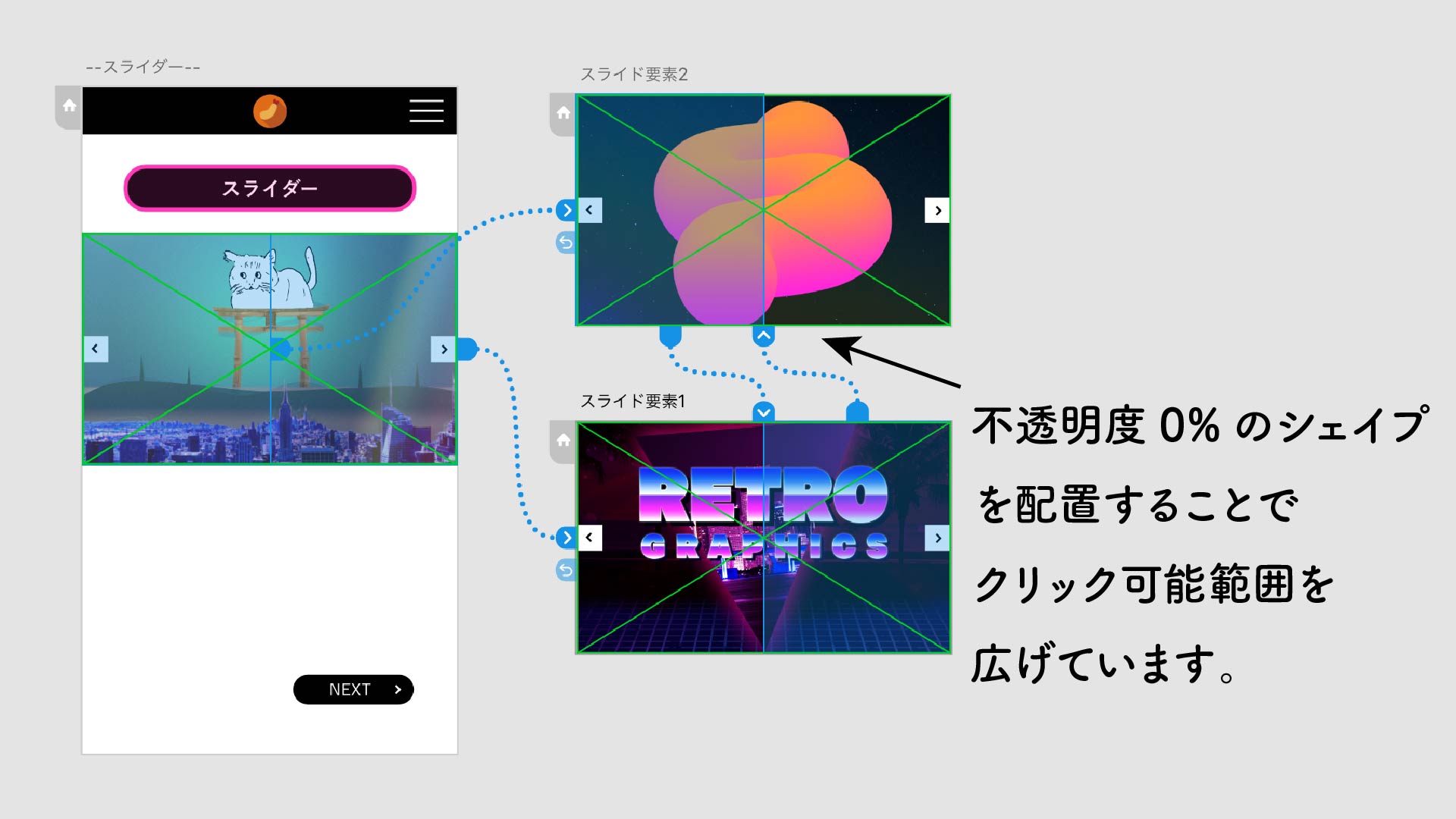
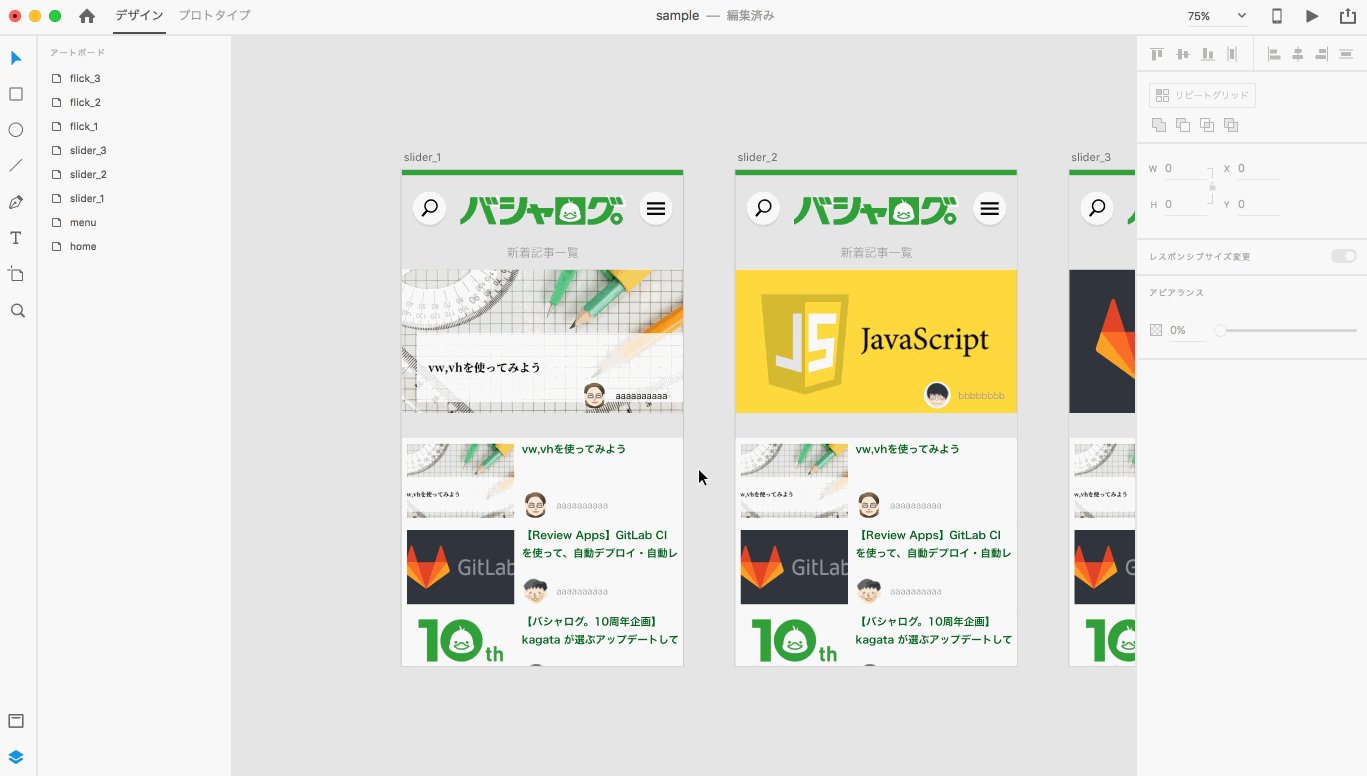
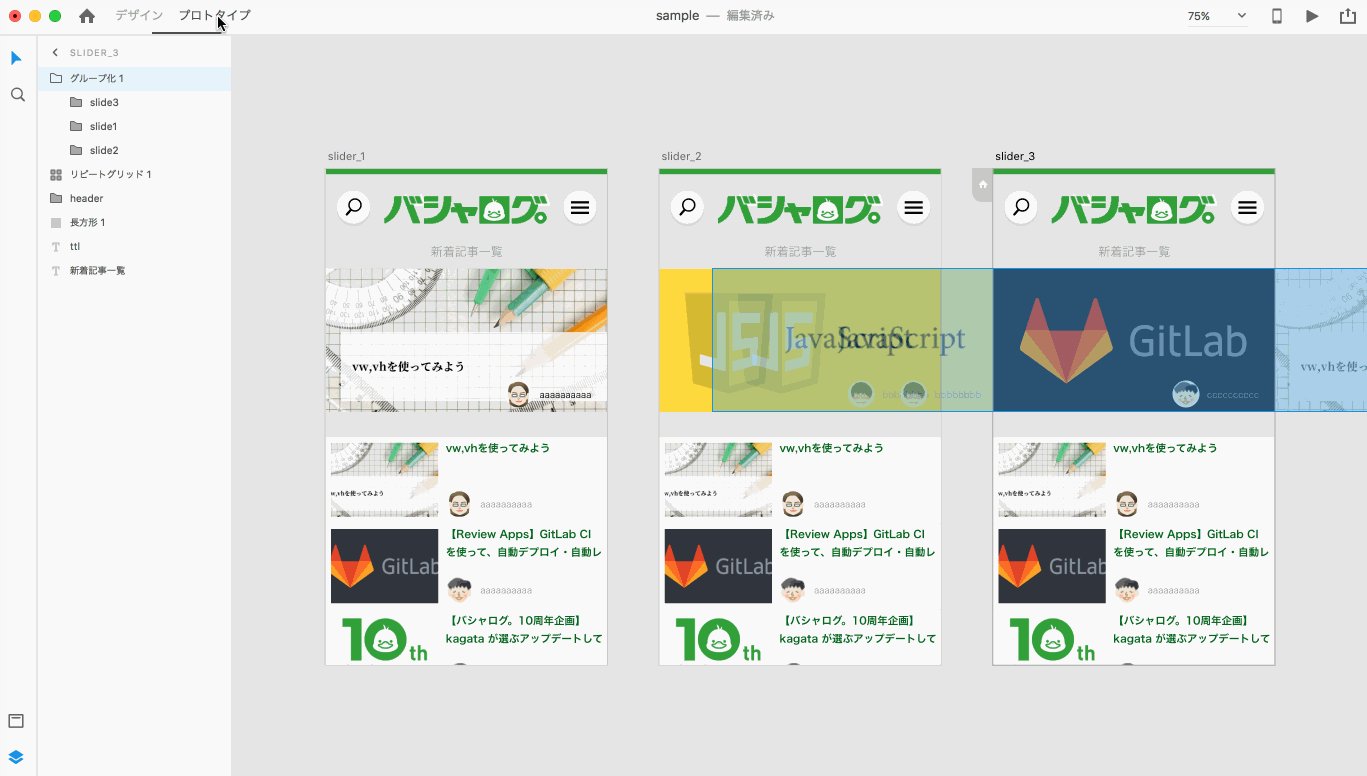
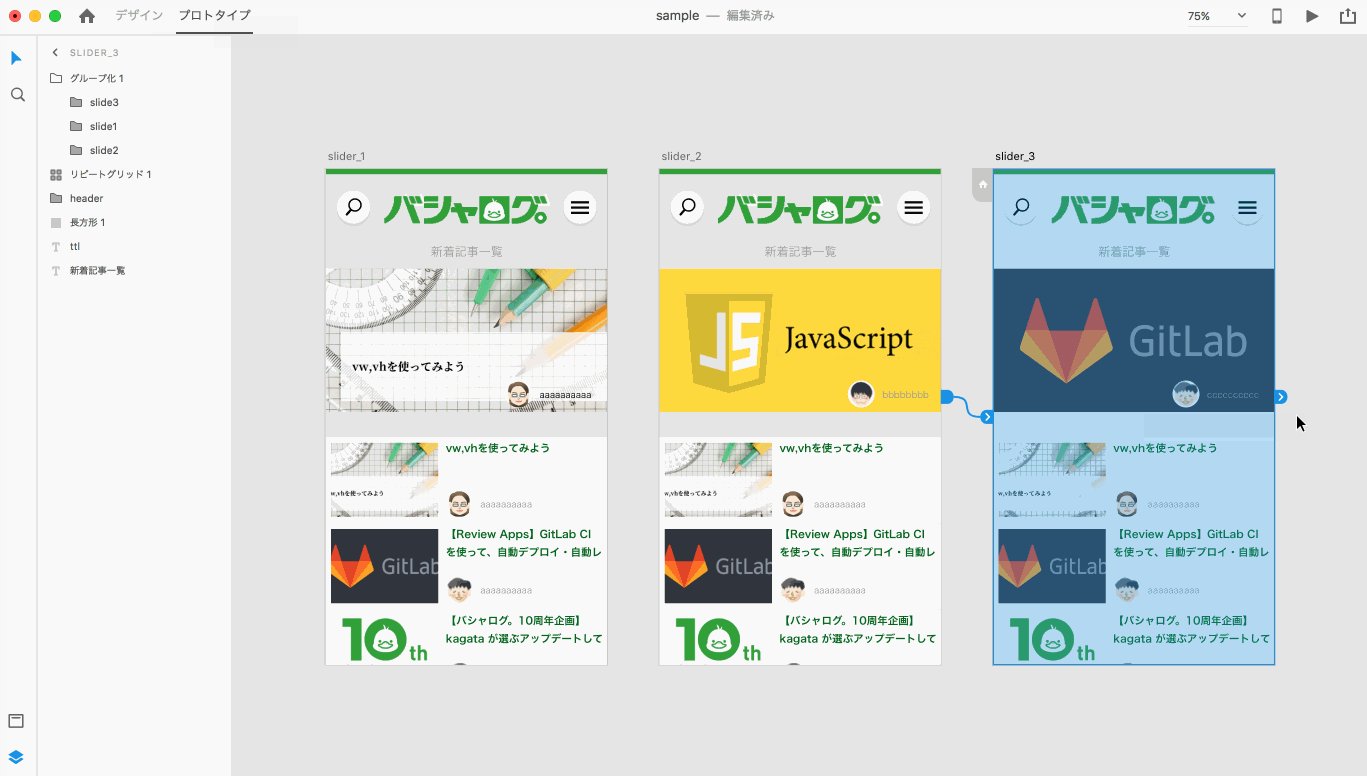
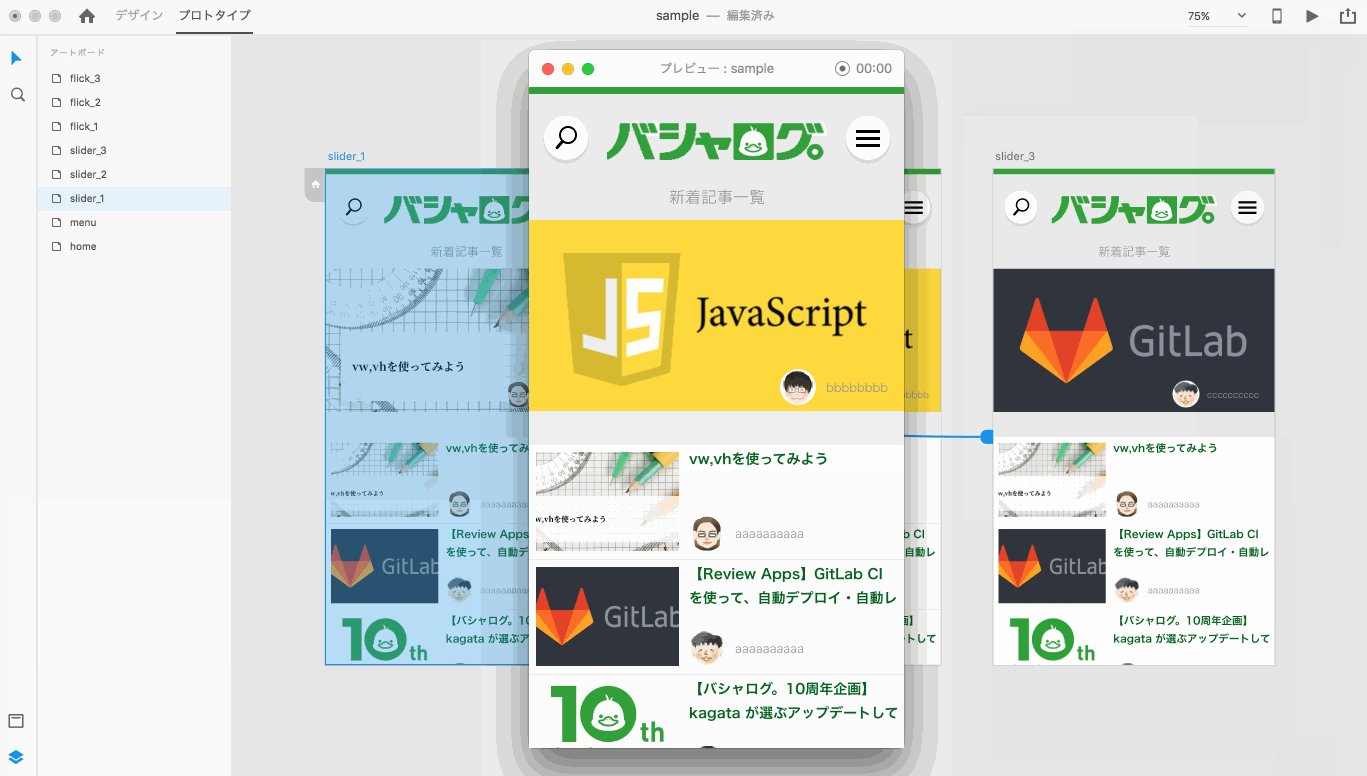
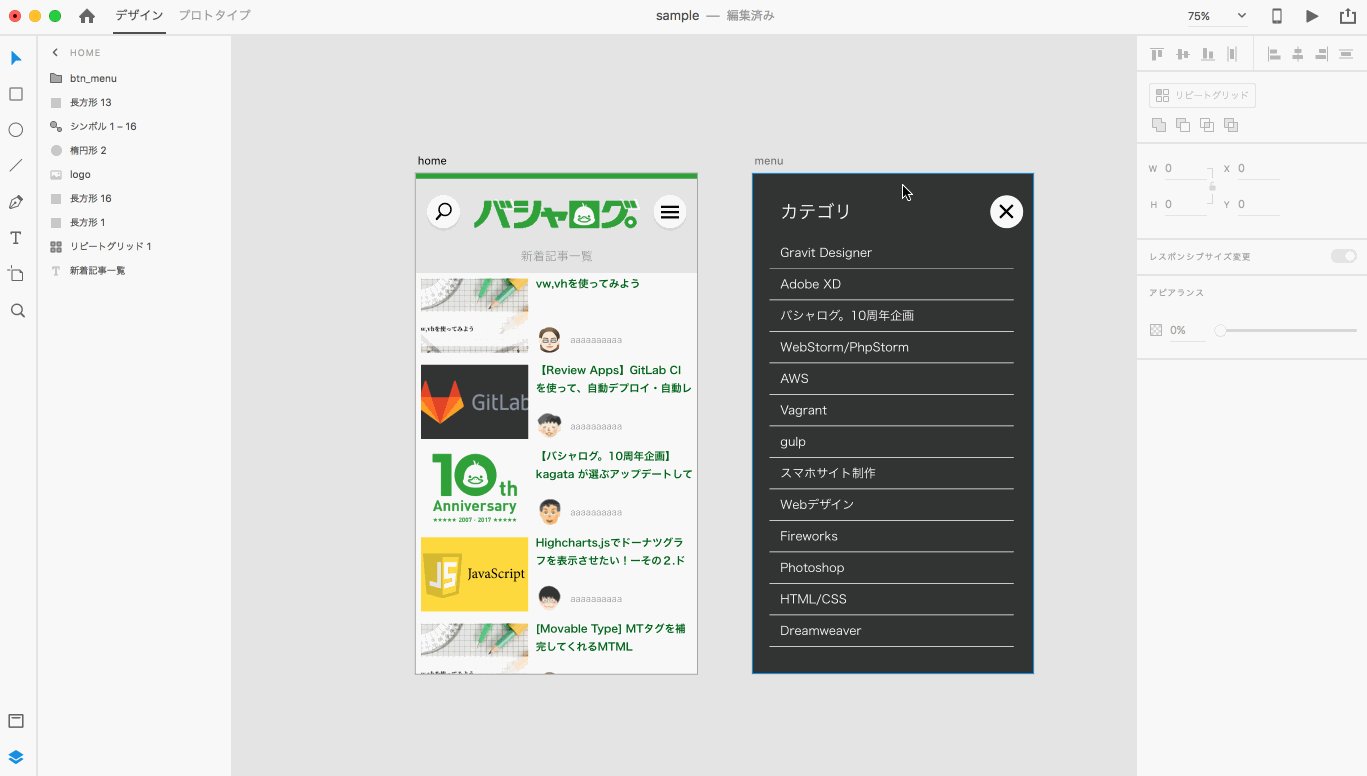
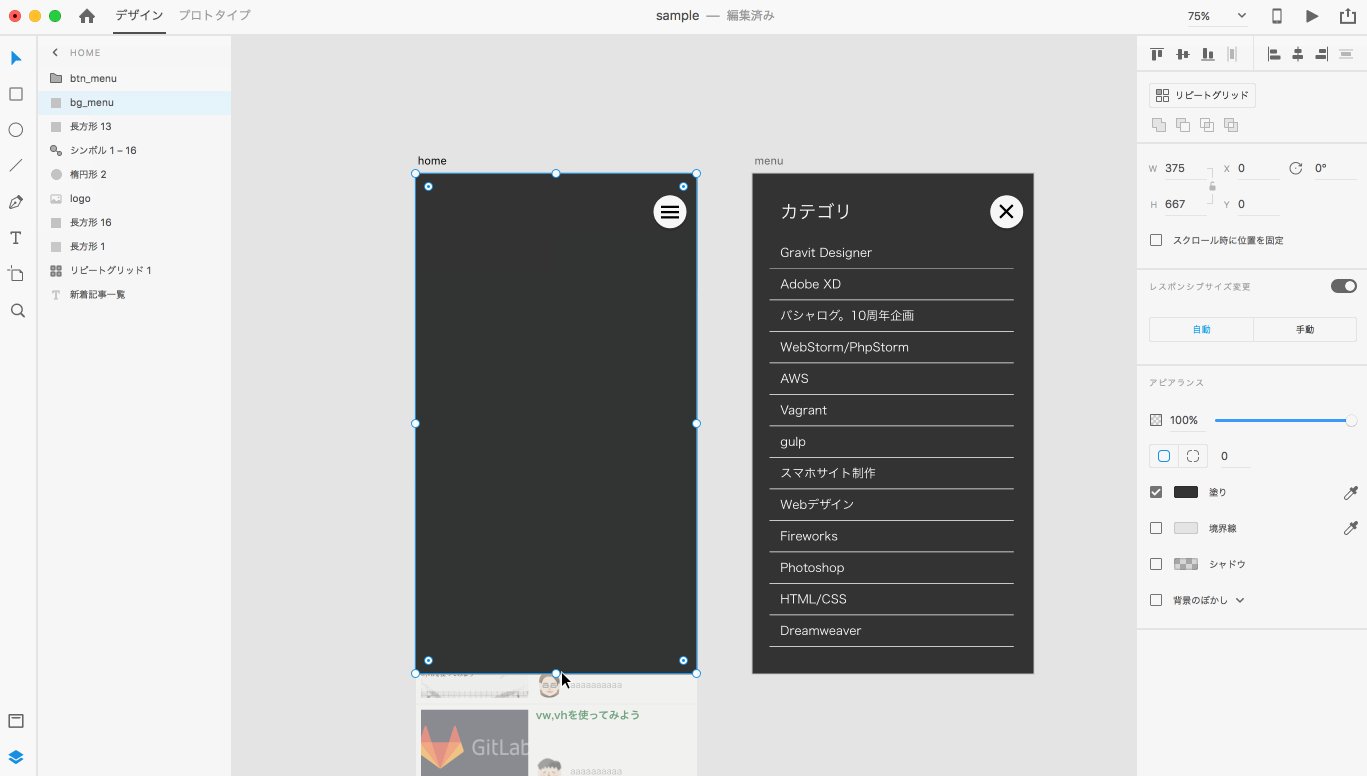
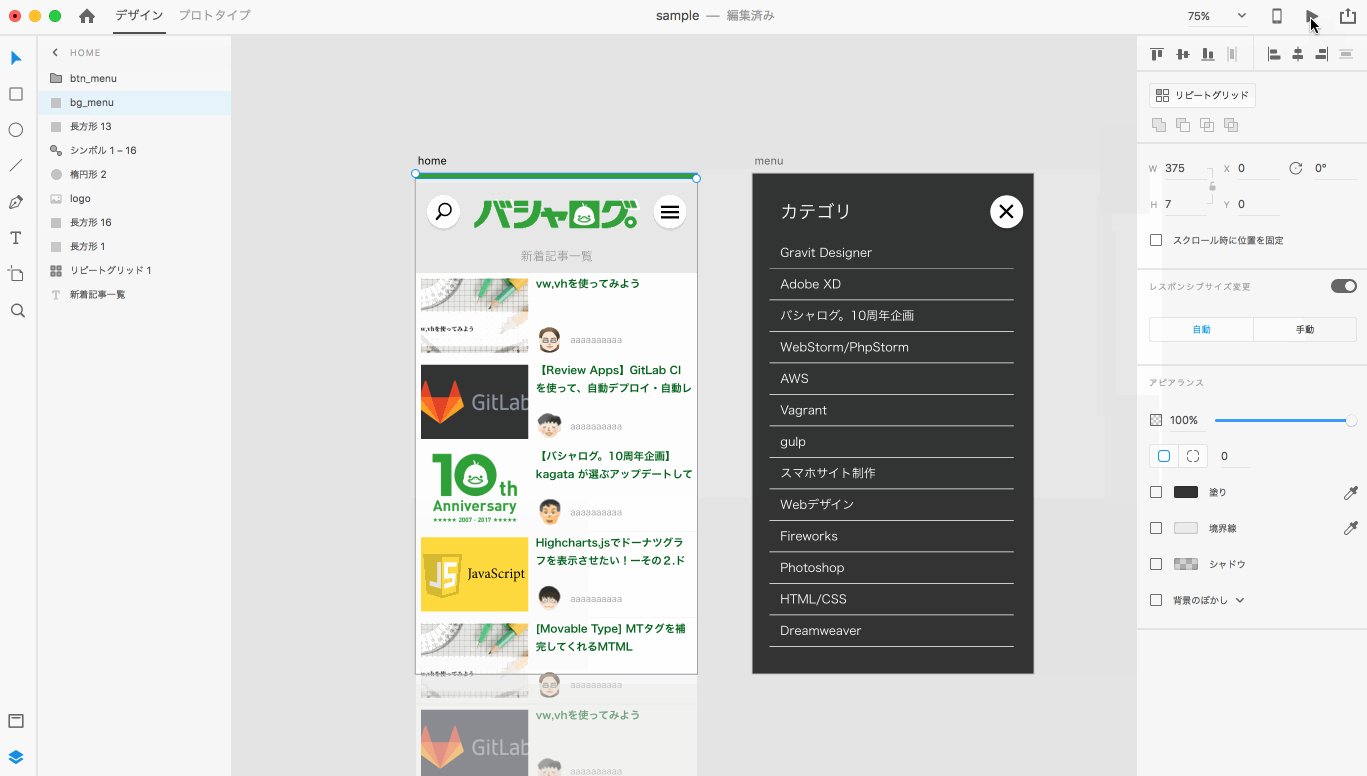
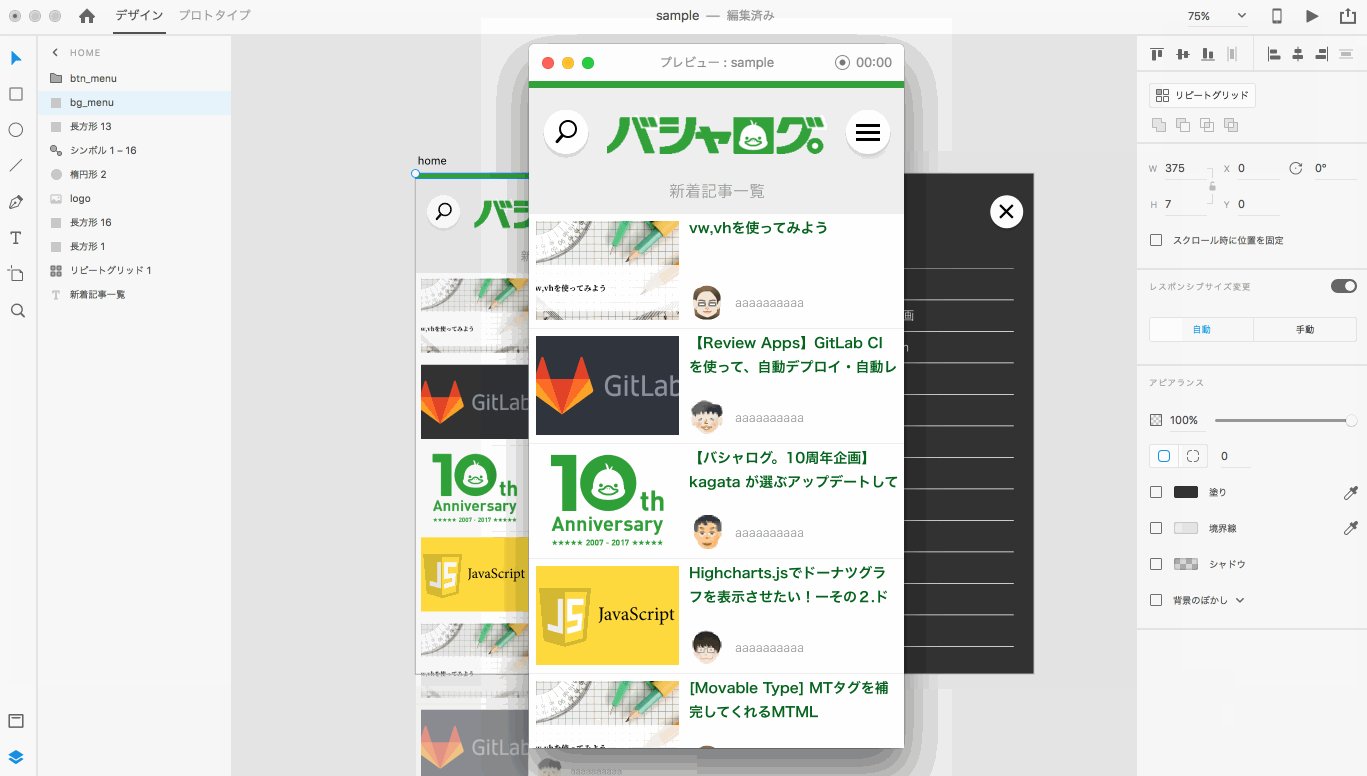
Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

年完全保存版 Adobexdを使いやすくするプラグイン厳選12選 Ui Uxデザイナー必見 Webdesignfacts

Adobe Xd 19年1月アップデートリリース ブラウザーでのアニメーション再生 日本語音声コマンドなど Adobexd Adobe Blog

Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス

Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア

Q Tbn 3aand9gcr6zisfjvgqjgjtdl5p0bm2ybeuzgqvwmwvoa Usqp Cau

Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media

Q Tbn 3aand9gcrufsrepxvxbatlno L1qhoxwdlo Ssqb4t2a Usqp Cau

動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい

作って覚えるadobe Xdの便利機能 5つ Webクリエイターボックス

Adobe Xdでのプロトタイプ作成方法 パッケージデザイン会社 株式会社t3デザイン 東京都渋谷

Adobe Xd でスクロールグループを作成する

Adobe Xd パラレルスクロールの作り方 Gifで解説します Be Creativ

Q Tbn 3aand9gcrdquerfrpk5jkm0zo9n8j6vafusuyyng5ipg Usqp Cau

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Q Tbn 3aand9gcrm4jf Y Awfa1fvt Nhuhyvcfgtlfjmlcbwq Usqp Cau

Adobe Xdをもっと使いこなすヒント 第13回 タイマートランジションとパネルの設定項目 Adobe Blog

Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア

Adobe Xdの便利なプロトタイピング機能 スクロールグループ で表現力をアップ Adobe Blog

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス

Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

Q Tbn 3aand9gcr79yvsg8l1l3n5z6anibsxb Plxknxaw1png Usqp Cau

Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア

Xd でスクロール可能なアートボードの作成

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Q Tbn 3aand9gcsdtb E E1rzlhvsd4k5ewblvgu77kesg 6wq Usqp Cau

Learn Adobe Xd Step 16 自動アニメーションを実践してみよう Youtube

Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vtuber

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス

Q Tbn 3aand9gcrd7yq0cw Owi0hfplcoojroxlp Rrjxf2rkw Usqp Cau

動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい

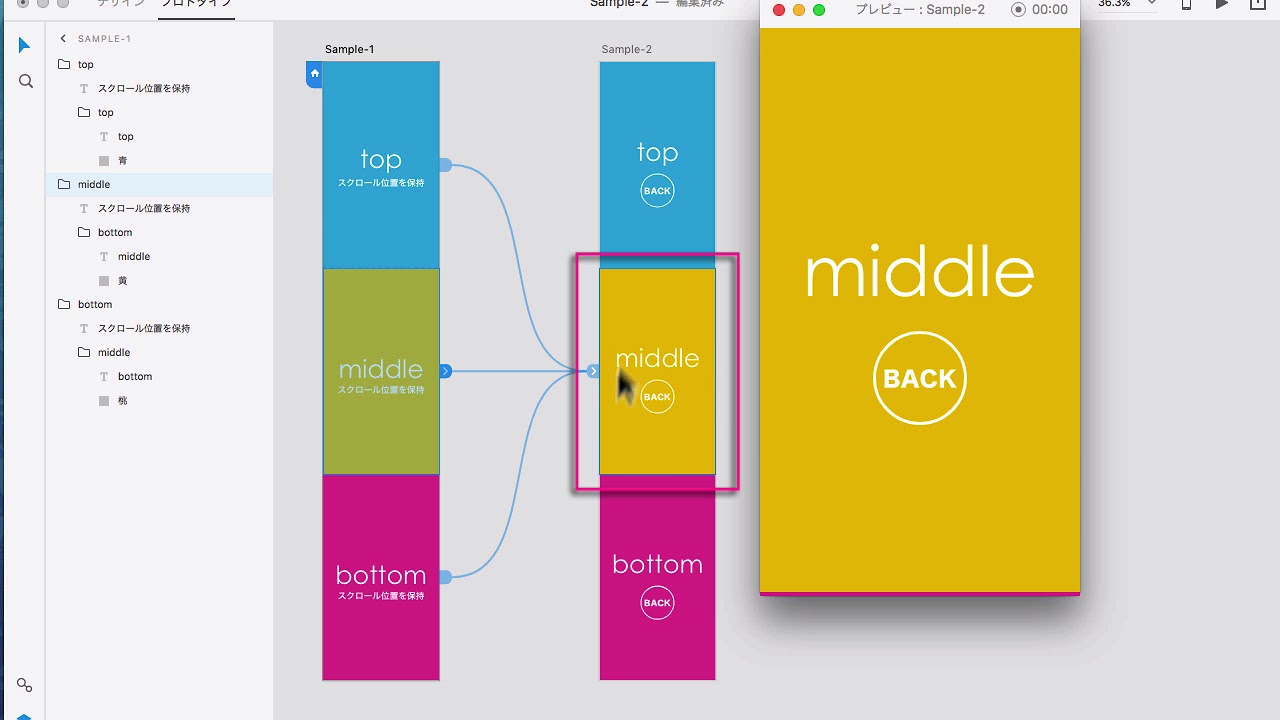
Adobe Xd 18 2 Update Preserve Scroll Position スクロール位置の保持 Youtube

Adobe Xdでのプロトタイプ作成方法 パッケージデザイン会社 株式会社t3デザイン 東京都渋谷

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

頒布終了カウントダウン Adobe Xdアニメーションレシピ本 冒頭紹介 Youtube

Q Tbn 3aand9gctap2swnsq Oabpovjtiessvscbtmmc3dixgq Usqp Cau

Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media

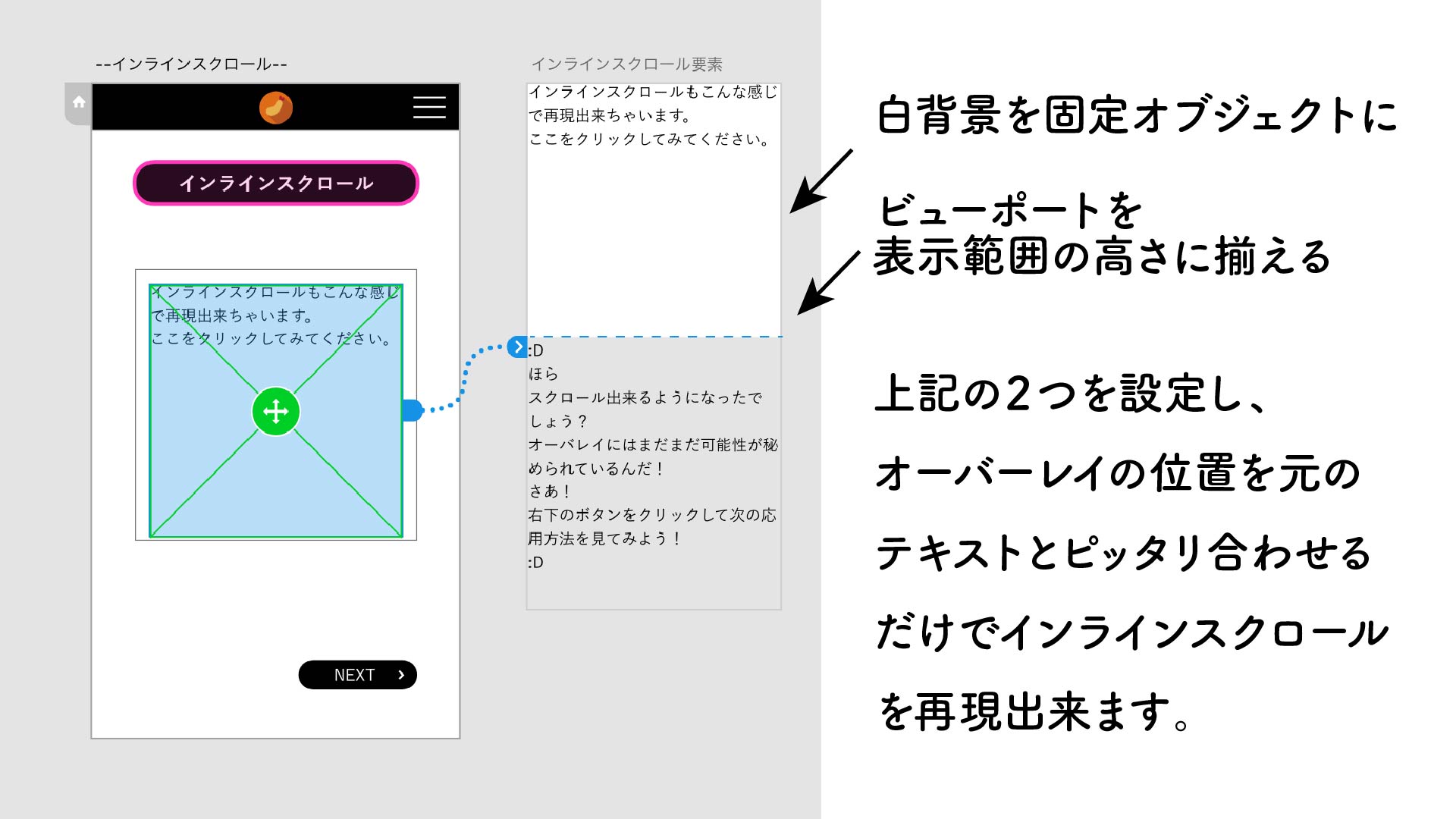
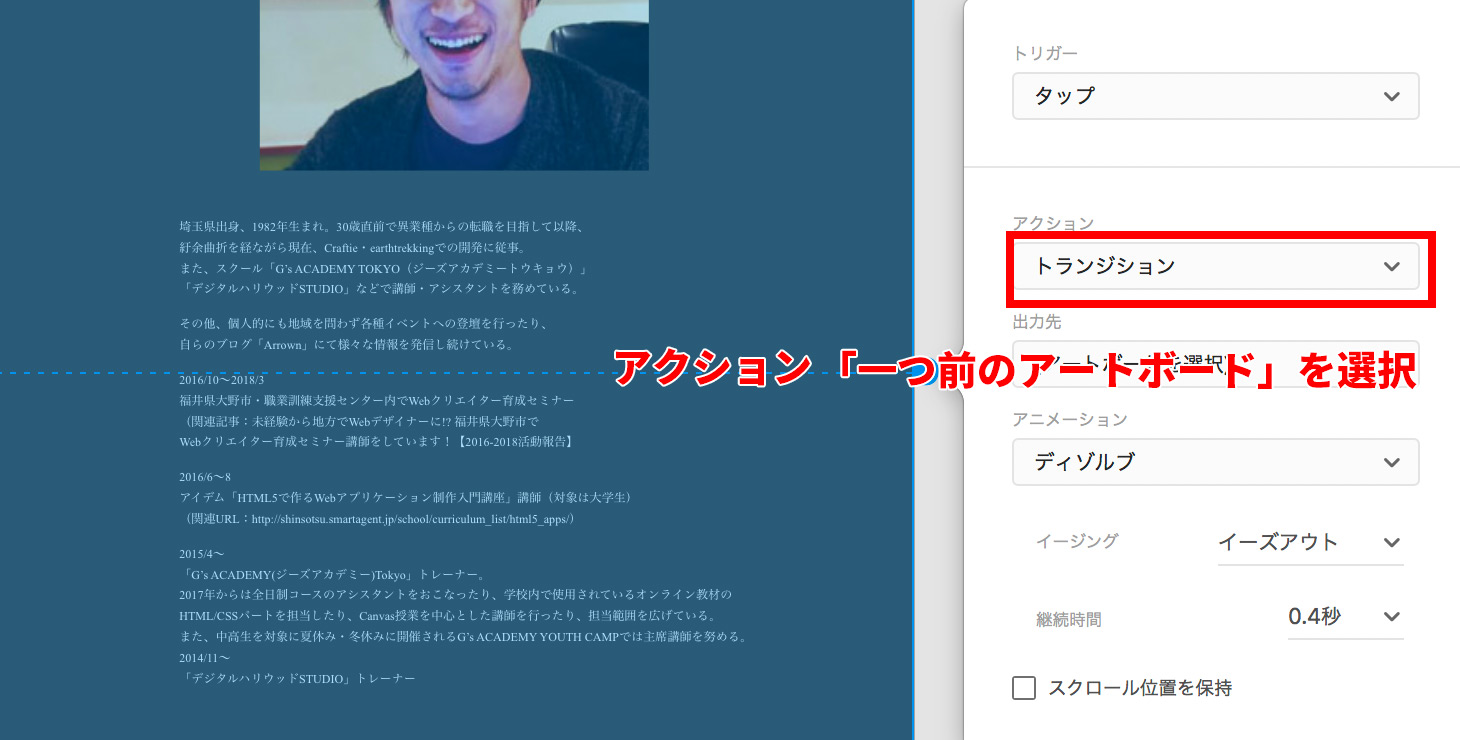
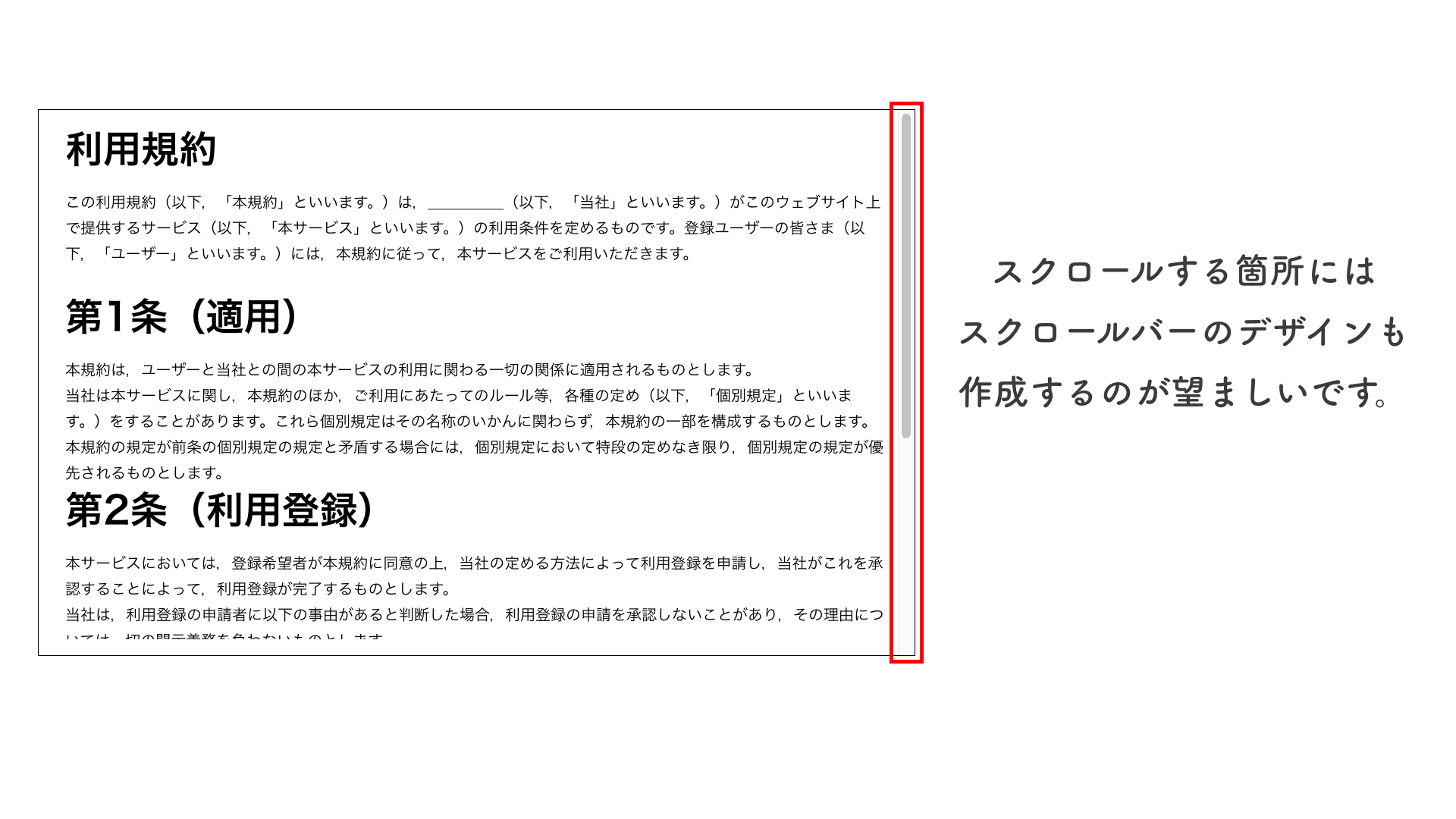
Adobe Xdでオーバーレイで表示した内容をスクロールさせたい時の設定方法 Arrown

Adobexdの自動アニメーション機能を初心者なりに触ってみた Kentan S Scrawl

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Q Tbn 3aand9gctsuufo7h6zcibkbcambwxwxp470sy1jfjbeq Usqp Cau

Adobe Xdでのプロトタイプ作成方法 パッケージデザイン会社 株式会社t3デザイン 東京都渋谷

Q Tbn 3aand9gcthxxha3rjknj4osab633bbfgklxrywfxagvw Usqp Cau

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア

Q Tbn 3aand9gctywbtvziljqwx03bw8huxxwh6grj1bt Lg Usqp Cau

Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ

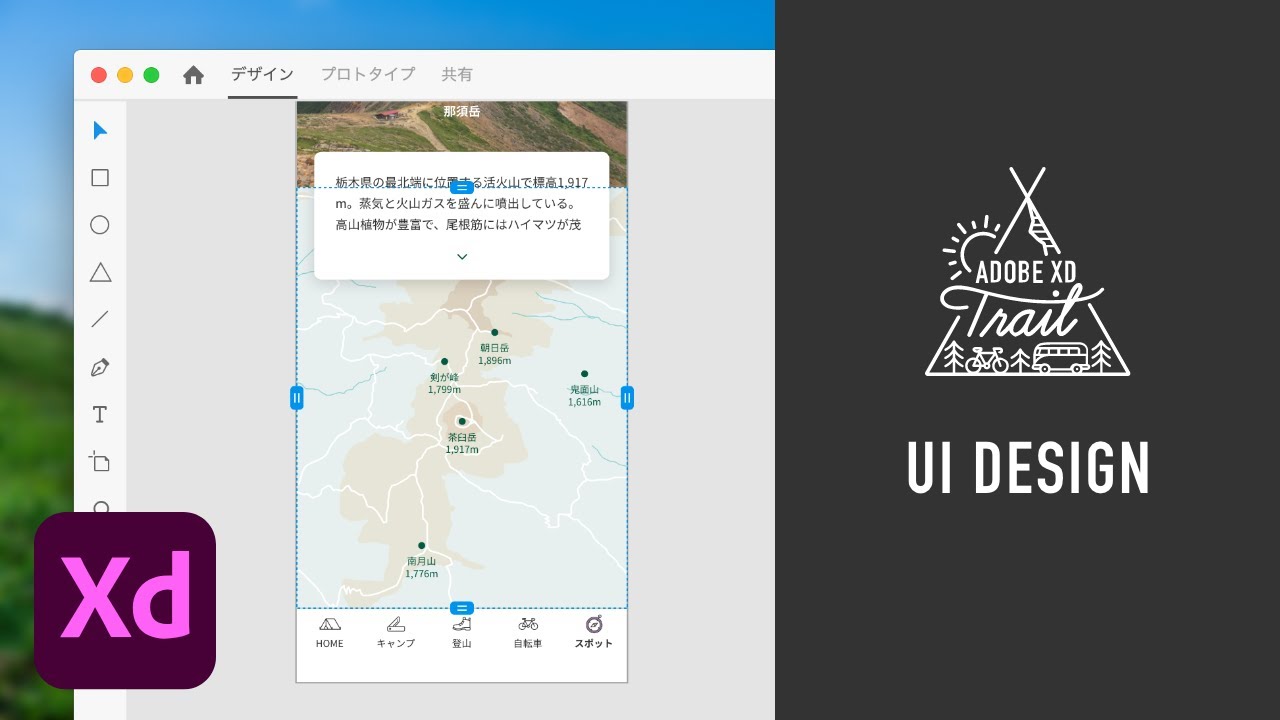
Adobe Xd Trail スクロールグループの作成 Uiデザイン編 アドビ公式 Youtube

動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい

Q Tbn 3aand9gcqhyxzqvozwj6urglczq Rfvzpiijgbiu4ciw Usqp Cau

Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア

Q Tbn 3aand9gcsn Enicsf5rbddf74f3u8bpnjd3nkoktinig Usqp Cau
Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Xd でスクロール可能なアートボードの作成

Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス

Q Tbn 3aand9gctehmtjg9jlvm6frtjkedunyxizqyrxppmdcw Usqp Cau

動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい

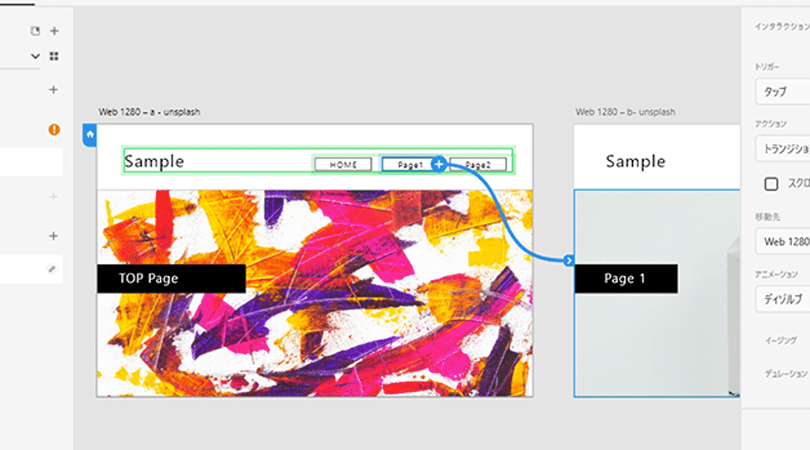
Adobe Xd Webデザインでよく使用するプロトタイプの繋ぎ方 マリンロード

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



